ここの結果は、参考までにしてください)
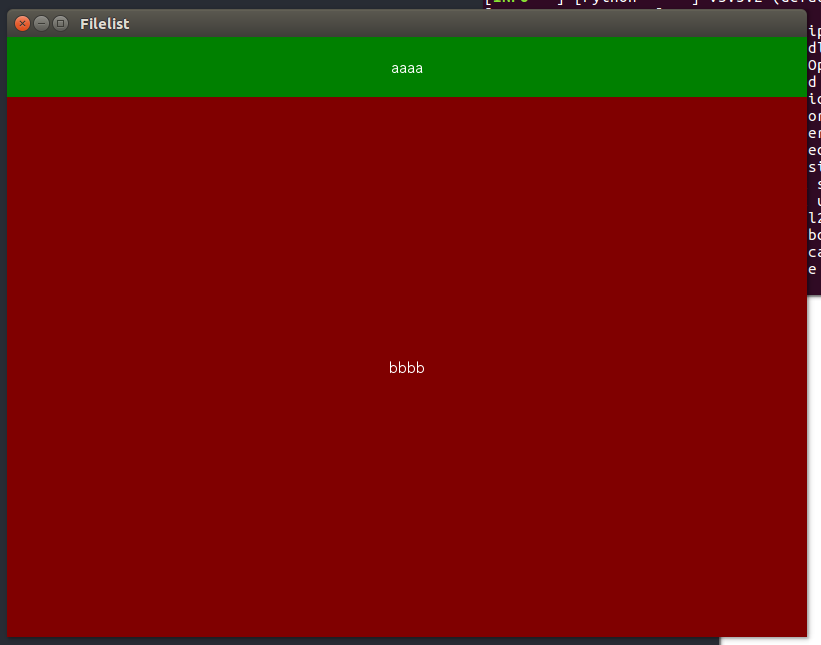
もういちど、先ほどのfilelist.kvを再掲する。
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
ResultSCN:
<OpeSCN>:
BoxLayout:
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: self.pos
size: self.size
<ResultSCN>:
BoxLayout:
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.9
Label:
text: 'bbbb'
canvas.before:
Color:
rgba: .5,0,0,1 # 赤色
Rectangle:
pos: self.pos
size: self.size
AllSCN:
OpeSCNに注目してみると、よくよく見たらその下のLabelに対する領域設定と言うことがわかる。
そこで、OpeSCN直下に色情報(黄色)を追加しよう。
(参考:(翻訳,要約) Kivyのcanvasに関して知っておくべき10の事 https://qiita.com/gotta_dive_into_python/items/edf5574f83f422de657c)(2020-03-12現在リンク切れ)
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
ResultSCN:
<OpeSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 1,1,0,1 # 黄色
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: self.pos
size: self.size
<ResultSCN>:
BoxLayout:
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.9
Label:
text: 'bbbb'
canvas.before:
Color:
rgba: .5,0,0,1 # 赤色
Rectangle:
pos: self.pos
size: self.size
AllSCN:
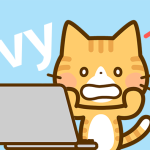
結果は、

なかなかいいあんばいのようである。
そういうことで、ResultSCNについてもやってみよう。(この色は水色とする)
filelist.kv
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
ResultSCN:
<OpeSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 1,1,0,1 # 黄色
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: self.pos
size: self.size
<ResultSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 0,1,1,1 # 水色
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.9
Label:
text: 'bbbb'
canvas.before:
Color:
rgba: .5,0,0,1 # 赤色
Rectangle:
pos: self.pos
size: self.size
AllSCN:
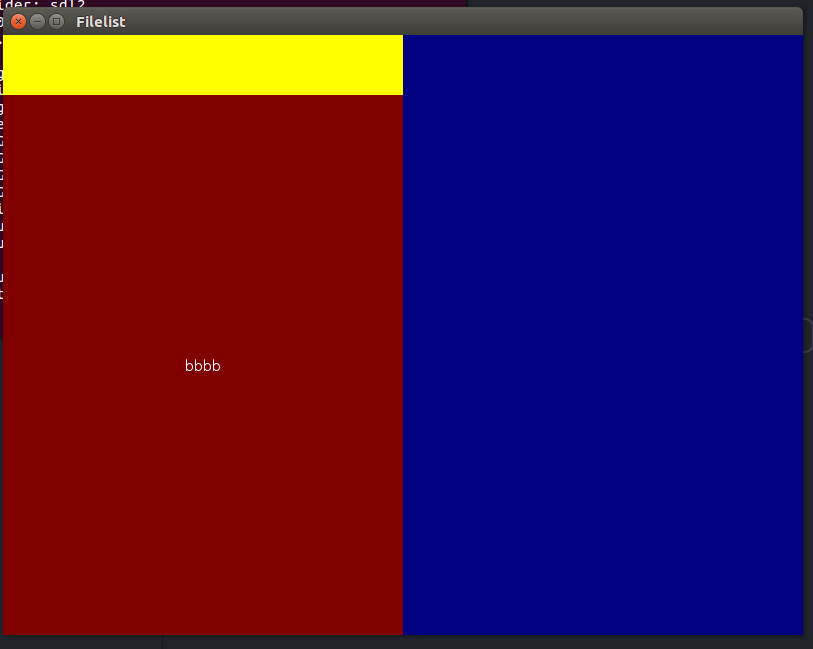
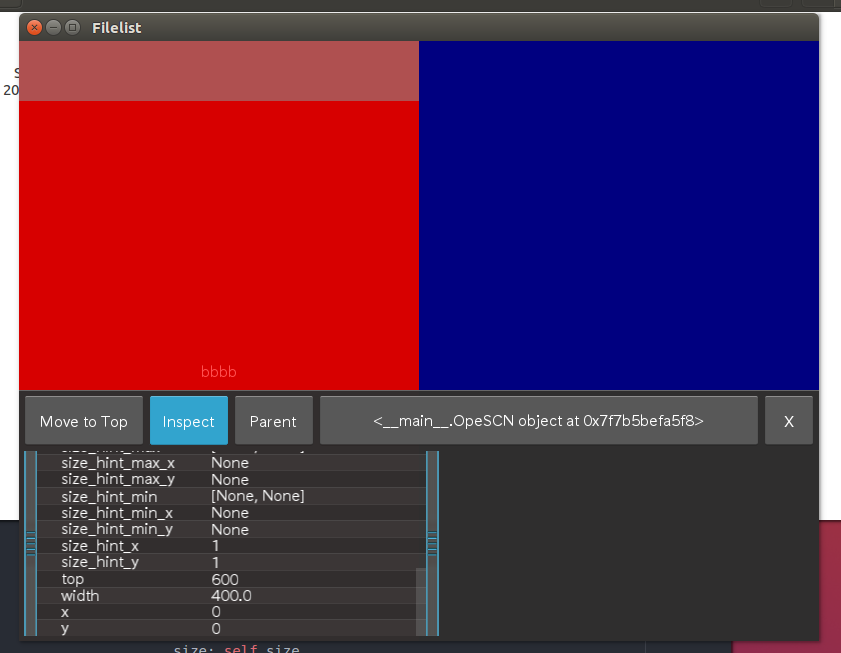
で結果は、

おかしい。水色(ResultSCN)が右半分にいかなければいけないはずだ。
インスペクタを動かしてみると、水色の部分はOpeSCN直下のBoxLayout

右側はResultSCNである。

おそらくRectangleの原点が、常に0,0を指しているからだと思う。
そこで試験的に、
<ResultSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 0,1,1,1 # 水色
Rectangle:
pos: 600, 0
size: self.size
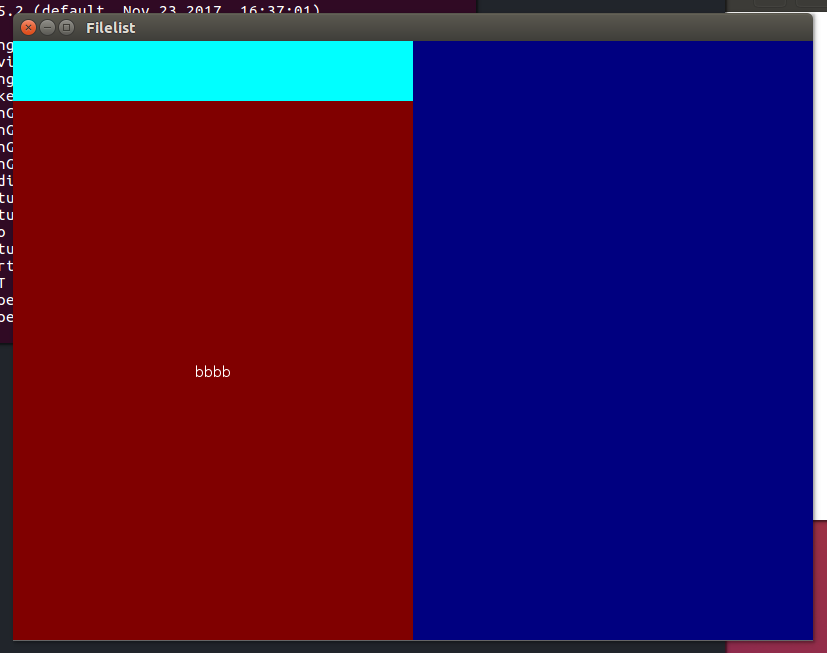
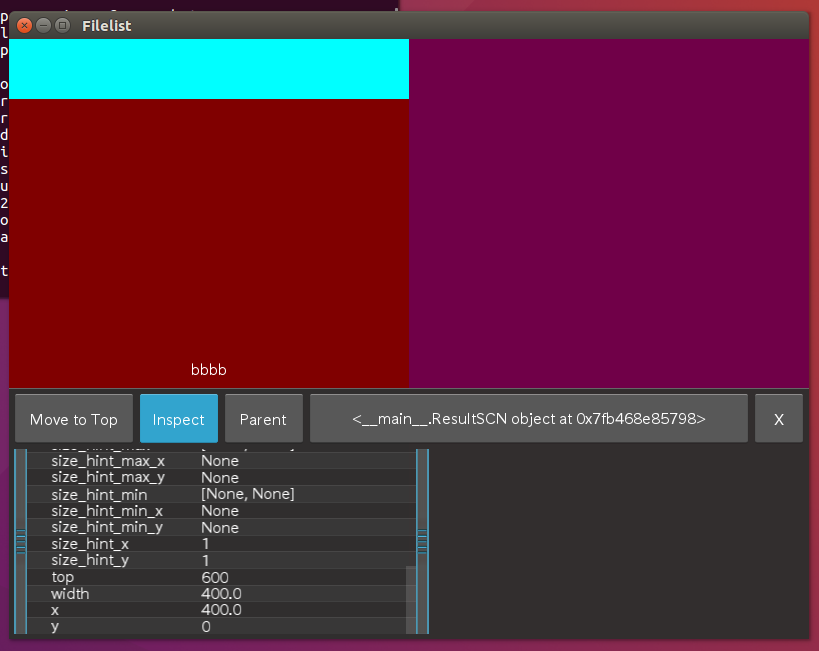
としたら、

となったので、この辺がおかしいようである。
すると、selfの解釈が違っているのか?
いろいろ調べていったら、私がrootだと思っているのは、各画面に共通に持っているもので、これはAppらしい。
そう考えたら、水色部分をselfをrootに変更して再度やってみよう。
(確認のためにOpeSCNの色は透明にしています。)
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
ResultSCN:
<OpeSCN>:
BoxLayout:
size: root.size
canvas:
#Color:
#rgba: 1,1,0,1 # 黄色
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
#Color:
#rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: self.pos
size: self.size
<ResultSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 0,1,1,1 # 水色
Rectangle:
pos: root.pos
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.9
Label:
text: 'bbbb'
canvas.before:
Color:
rgba: .5,0,0,1 # 赤色
Rectangle:
pos: self.pos
size: self.size
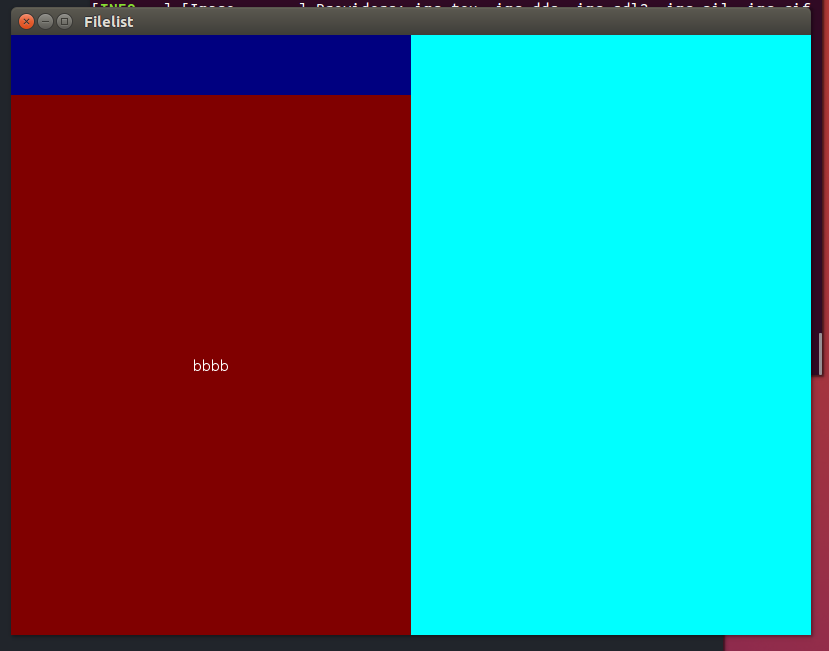
AllSCN:

結果良好。
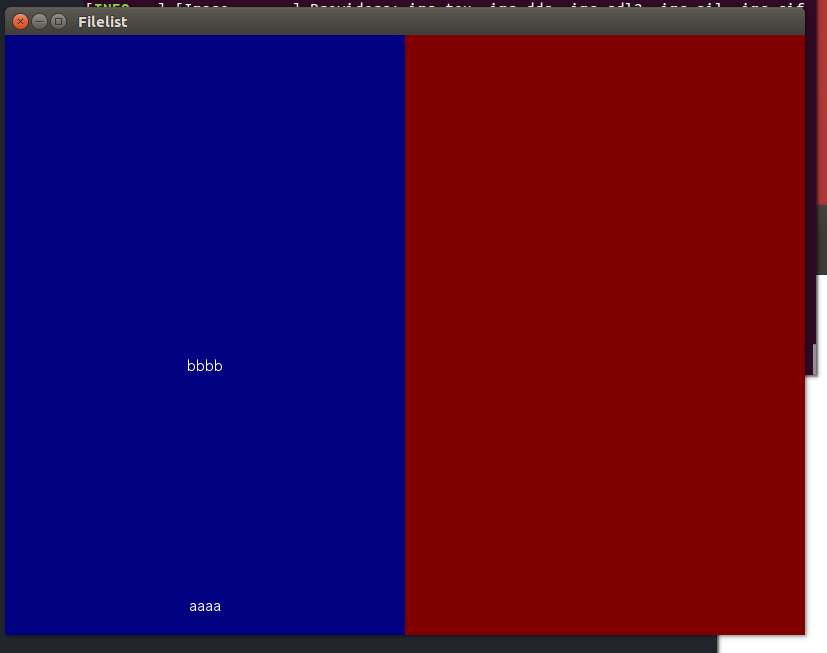
それでは残りのResultSCNの座標をrootに変更したら、
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
ResultSCN:
<OpeSCN>:
BoxLayout:
size: root.size
canvas:
#Color:
#rgba: 1,1,0,1 # 黄色
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
#Color:
#rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: self.pos
size: self.size
<ResultSCN>:
BoxLayout:
size: root.size
canvas:
Color:
rgba: 0,1,1,1 # 水色
Rectangle:
pos: root.pos
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.9
Label:
text: 'bbbb'
canvas.before:
Color:
rgba: .5,0,0,1 # 赤色
Rectangle:
pos: root.pos
size: root.size
AllSCN:

特にaaaaは透明にしてないので出るのは仕方ないが、bbbbがはみ出してしまうのはなぜだろう。
この画面が出たところで、目標に近い画面を作っていくことにする。
つまり、
- OpeSCNが1、ResultSCNが9で上下分割。
- Label下の色はOpeSCN、ResultSCNとも廃止
とりあえず、この方針でいろいろ探ることにする。
いろいろいじっているうちに、このソースで目標としているものが出来た。
filelist.kv
<AllSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1 # 青色
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
size_hint_y: 0.1
ResultSCN:
size_hint_y: 0.9
<OpeSCN>:
BoxLayout:
size: root.size
pos: root.pos
BoxLayout:
canvas:
Color:
rgba: 0,.5,0,1 # 緑色
Rectangle:
pos: root.pos
size: root.size
BoxLayout:
Label:
text: 'aaaa'
<ResultSCN>:
BoxLayout:
size: root.size
pos: root.pos
BoxLayout:
canvas:
Color:
rgba: 0.5,0,0,1 # 赤色
Rectangle:
size: root.size
BoxLayout:
Label:
text: 'bbbb'
AllSCN: