ベクタ図形の標準データであるSVG。
イラレやInkspaceしか使えないと思っていたけど、どうやら我らがExcelでも使えるようなので、確認してみました。
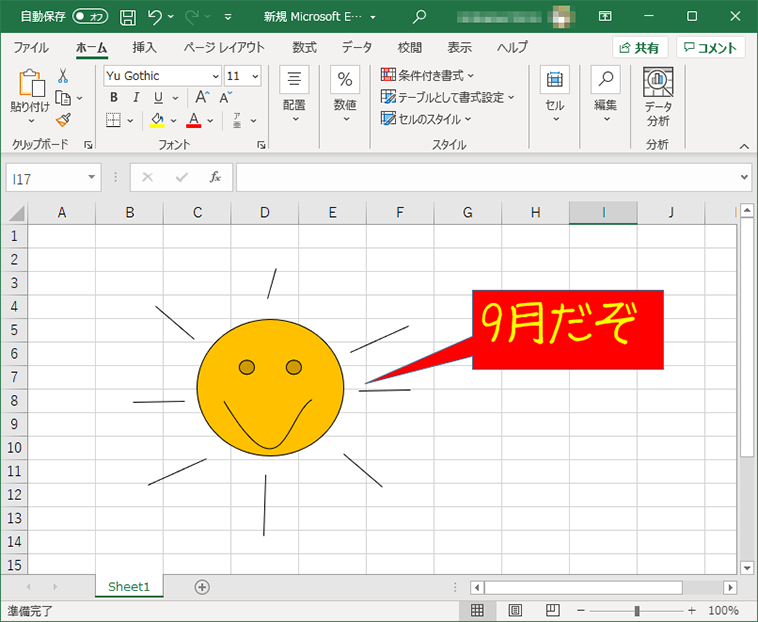
なんでもいいからExcelで図解を描いて、確認する。
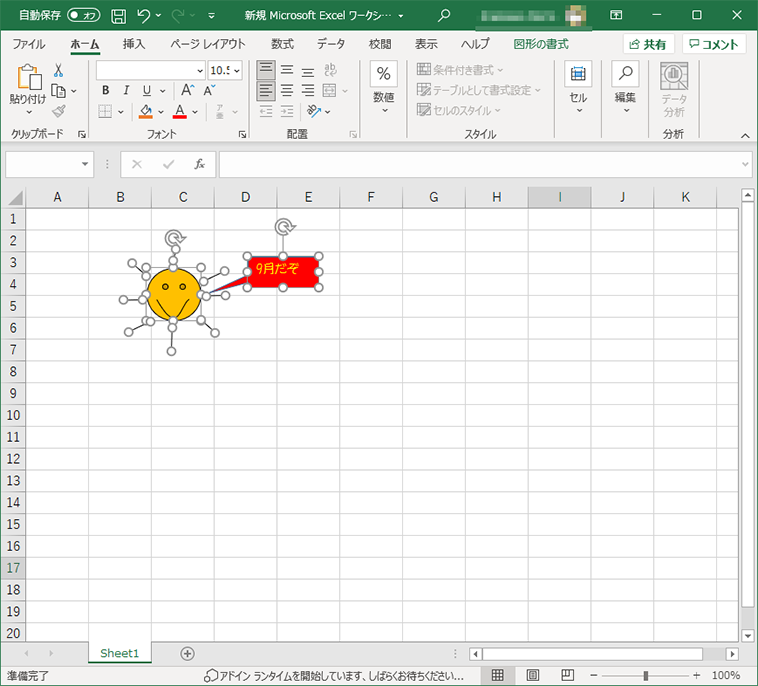
とりあえずExcel上でこんな絵を「図形」で描いてみます。

「ファイル」→「保存」ではSVGで保存できないので、
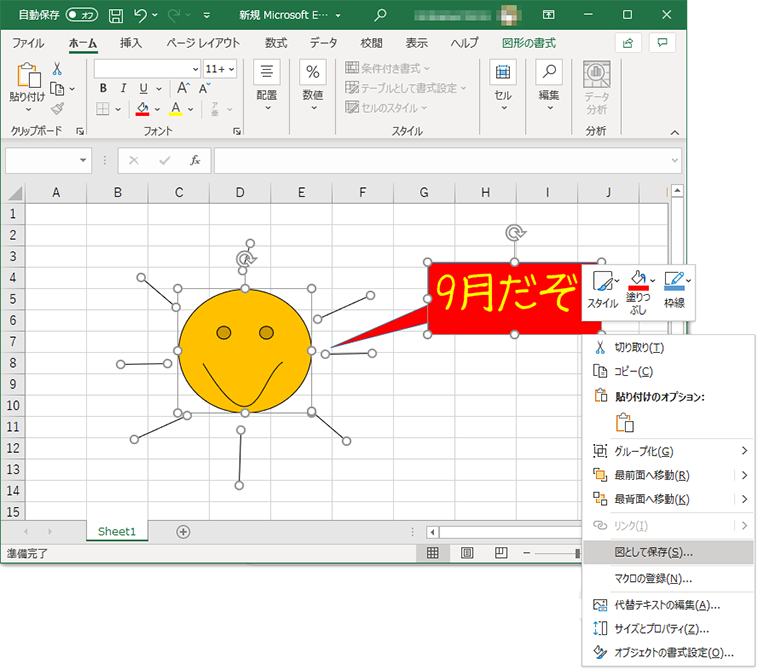
この図形を全て(つかSVGで保存したい部分)を選択して、右クリックします。

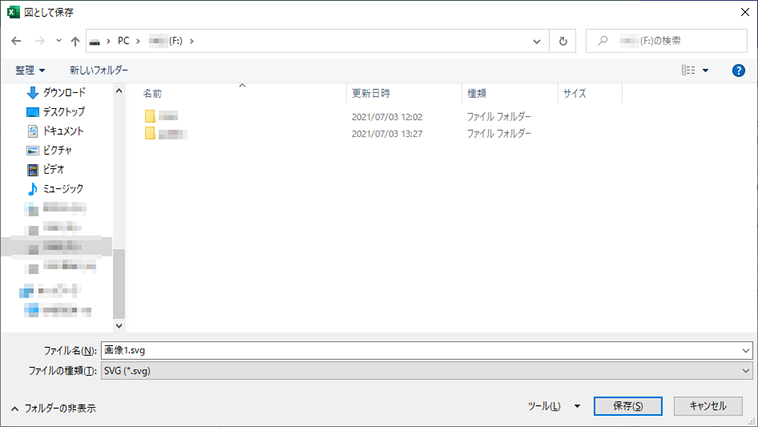
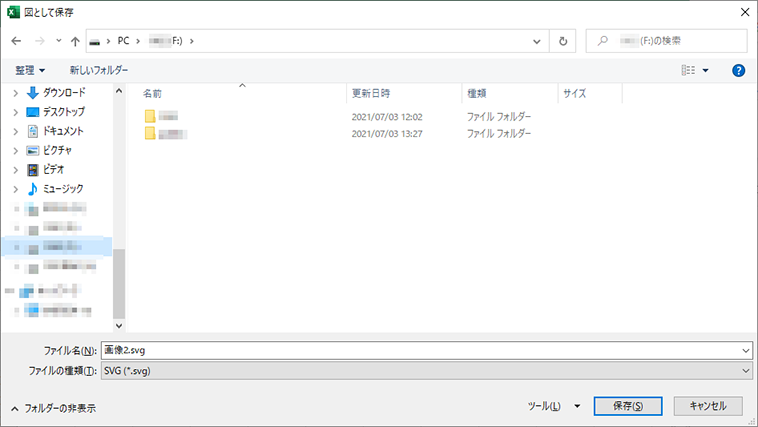
「図として保存」を選択して、SVGを保存します。

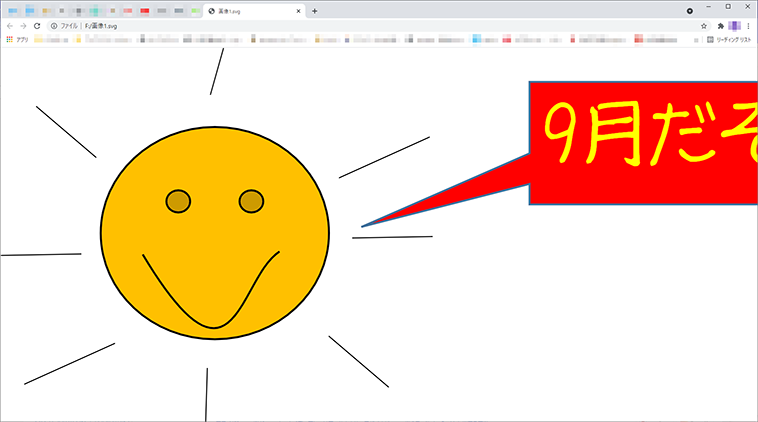
このSVGをブラウザ(ここではChrome)で、表示してみます。

表示されることが確認されました。
ExcelでSVGはなんとか使えるようです。
ただし、縮尺をなんとかしなければいけない。
縮小して最後SVGを作ってみた。
では今度はさっきの図形を縮小してみます。
(セリフ部分の文字列がそのまま縮小しないのは、地味に辛い)

これをSVGで保存します。

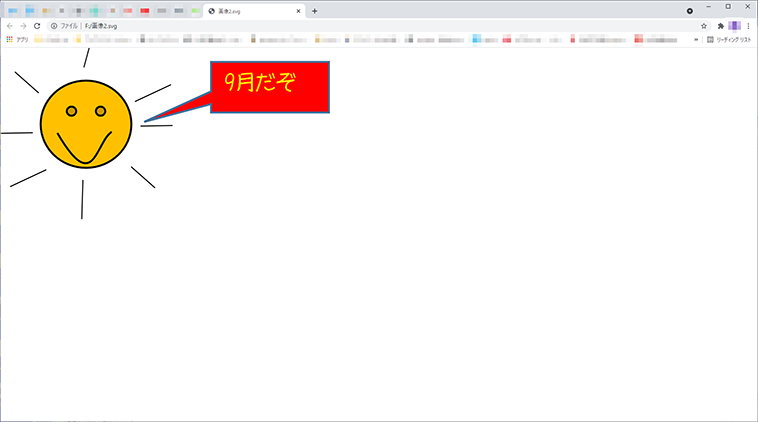
このSVGをブラウザで表示させます。

先ほどに比べれば縮小できたので、なんとか使えそうです。
どれだけ縮小すれば良いかという問題は残っていますが、使い慣れたExcelでもSVGはなんとか使えることが分かりました。
もちろん、細かいことはやはりイラレやInkspaceで作った方がいいと思いますが、サクッと作りたいときは学習コストがかからないので、便利ですね。