はじめに

はじめに
ファイルサーバーが必要になってきました。
そのため、その制御用にRaspberry Pi 4を使用しました。
今回は、その構築を記録したものです。
旧版(2021年版)からの大幅手順変更について
旧版(2021年版)では、Raspberry Pi OSは、GUIのある通常版を使いました。当時のOMV5では非推奨ながらインストール・構築できたのですが、現在のOMV6ではインストールそのものが拒絶されました。
従って、今回はこれを全面的に見直したものになりました。
具体的には、
- ベースとなるOSを、Raspberry Pi OS Liteに変更。
- Raspberry Pi Imagerがバージョンアップにより初期設定が可能になったので早速使う。
- ヘッドレス環境でインストールをし、HDMIはトラブルシューティング以外では使わない。
- 設定は、基本的にOMV6上で行う。
- 公開鍵認証を引き続き使うが、鍵の作成はRaspberry Pi上からWindows上にし、公開鍵を登録する方法に変更。
なお2021年版にあったOSの自動更新は、このフォーラムの段階(2021年4月)でまれに発生する未解決の問題があるそうで、今回は割愛しました。
サーバー環境
今回は以下のような環境で作りました。
| サーバー本体 | Raspberry Pi 4(4GB) |
| 制御システム | Open Media Vault 6(Raspberry Pi OS Lite 64bit上) |
| ネットワーク | 有線LAN(無線LANは使わず) |
| HDD | 8TB×2台 これとは別にバックアップ用8TB×2台 |
| 使用microSD | 64GB microSDHC (今回はこれを使いましたが32GB以下でもいいと思います) |
導入手順
大まかな手順
- Raspberry Piに挿入するmicroSDカードに、OSをインストール
- Raspberry PiにmicroSDカードを挿入して、SSHでOMV6のインストール
- ブラウザからOMV6の画面を使って、ディスクをつなぐ前のOMV6の設定
- ブラウザからOMV6の画面を使って、ディスクをつないでからの設定
- WindowsPCとの接続確認
こんな感じで進んでいきます。
microSDカードにOSをインストール
WindowsPCとmicroSDの接続

まずWindowsPCとカードリーダー等でmicroSDとをアクセスできるようにしてください。
これからこのmicroSDに、一旦Raspberry Pi OS Liteをインストールします。
Raspberry Pi OSのLiteを設定
Raspberry Pi OSをインストールしますので、Raspberry Pi Imagerを入手して起動します。
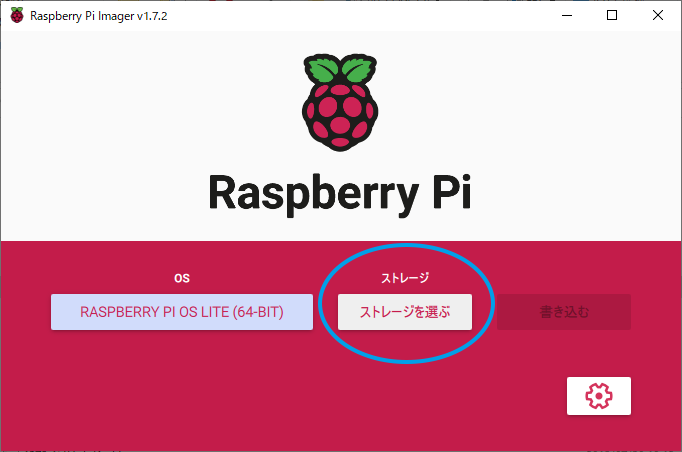
起動したら、OSを選びます。
Raspberry Pi OSのLiteを選んでください。
「OSを選ぶ」→「Raspberry Pi OS(other)」→「Raspberry Pi OS Lite(64-bit)」

microSDの選択
既に選択しているmicroSDを選択してください。

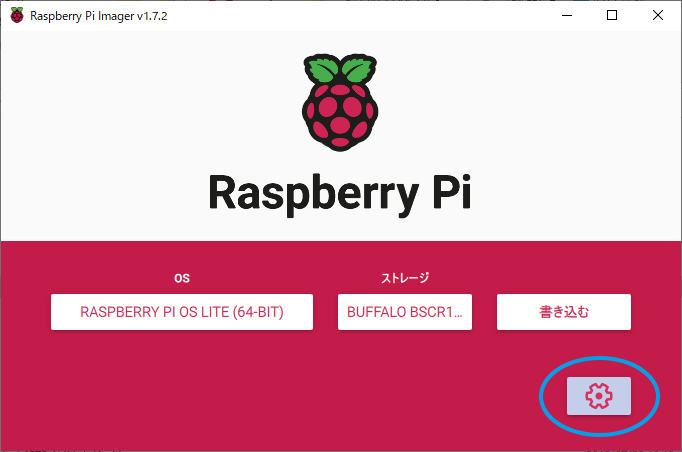
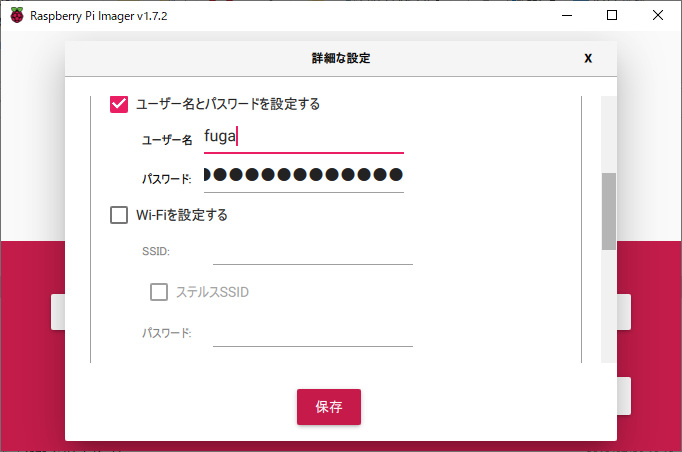
各種初期設定を行う
Raspberry Pi Imager v1.7.2から正式にインストールの初期設定がサポートされました。
従来はIDはpi固定、パスワードも固定だったので、セキュリティ面での向上が図られました。
早速この機能を使います。

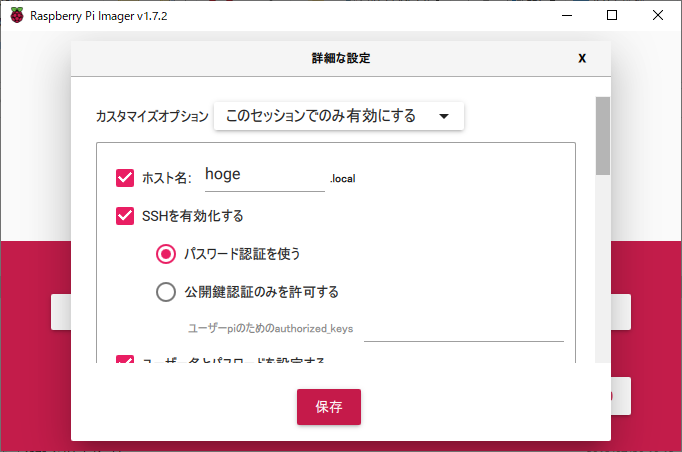
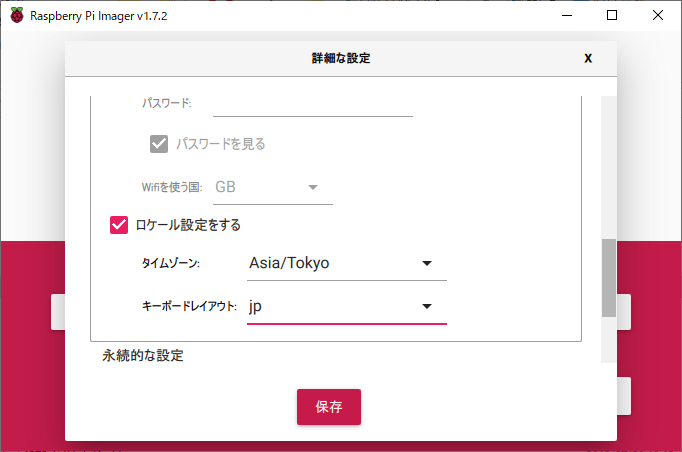
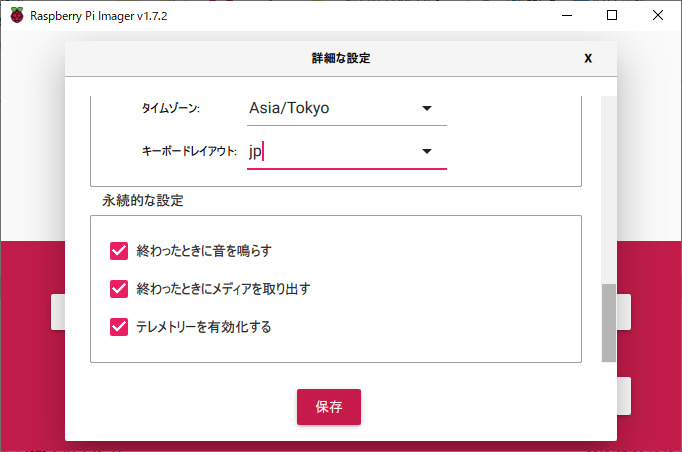
今回は次のように設定します。
| カスタマイズプション | 「このセッションでのみ有効にする」 |
| ホスト名 | hoge.local (今回説明用) |
| SSH認証 | パスワード認証(OMVインストール後に公開鍵認証に変更します) |
| ユーザー名 | fuga (今回説明用) |
| Wi-Fiの設定 | しない(今回は有線LAN接続なので) |
| タイムゾーン | Asia/Tokyo |
| キーボードレイアウト | jp |




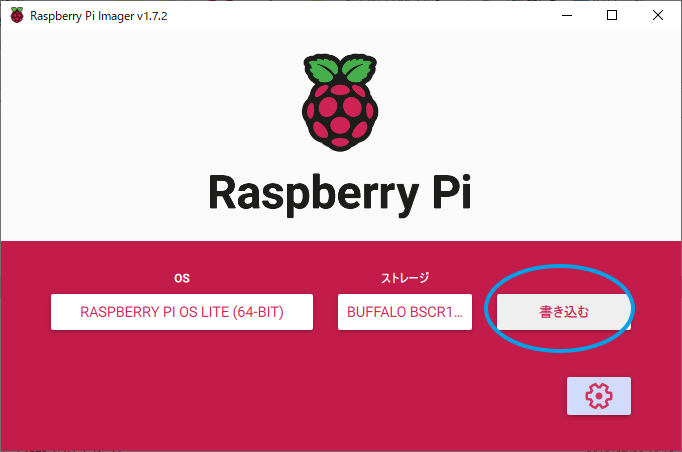
microSDにRaspberry Pi OSを書き込む
初期設定が終わったら、いよいよ書き込みます。


OMV6のインストール
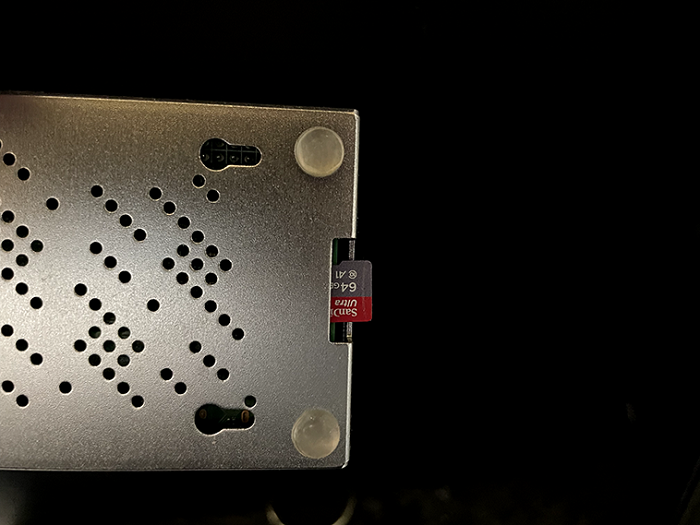
microSDをRaspberry Piに挿入
作成したmicroSDをRaspberry PiのSDカードスロットに挿入します。
なお、挿入には注意を払ってください。
方向を間違えたら、最悪Raspberry Piをダメにします。
(実際私は1台ダメにしています)
なお、まだHDDの接続はしないようにしましょう。

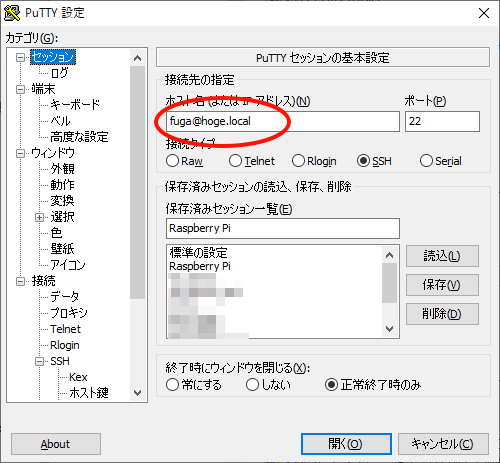
PuTTYでSSH接続をする(暫定設定)
先ほどRaspberry Pi Imagerで設定した、ID、ホスト名そしてパスワードを使ってPuTTYでアクセスします。
あとで公開鍵認証に変更しますので、これは暫定的な接続になります。
IDがfuga、ホスト名がhoge.localとしましたので、fuga@hoge.localでアクセスしてください。



OSアップデート
SSHでアクセスしたら、まずRaspberry Pi OSをアップデートしてください。
sudo apt update sudo apt dist-upgrade
OMV6のインストール
つぎに、OMV6を以下のコマンドを使ってインストールします。(割と時間がかかります)
sudo wget -O - https://github.com/OpenMediaVault-Plugin-Developers/installScript/raw/master/install | sudo bash
インストールが終わると、自動的に接続が切れます。そして、これ以降は基本的にブラウザ上の作業となります。