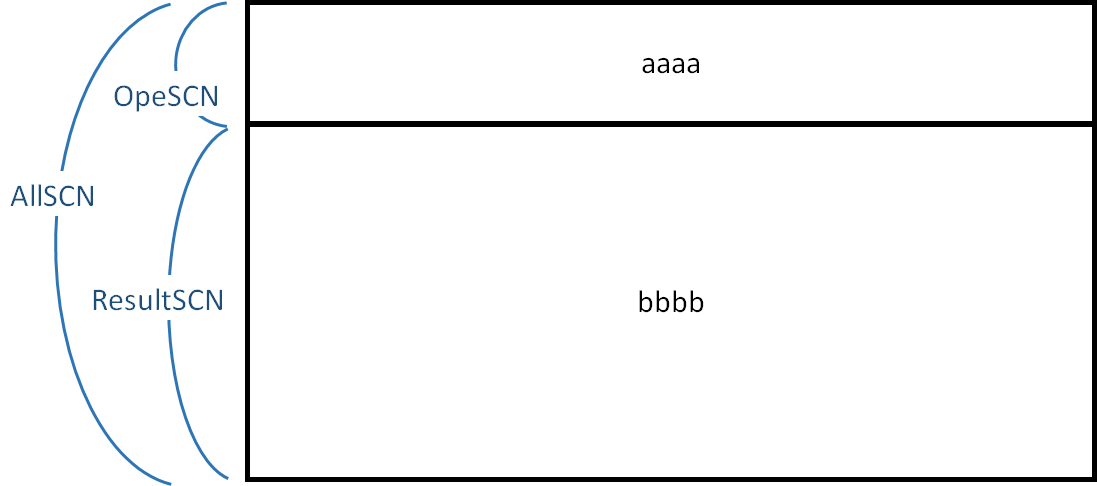
今度は、こういう画面構成を目指してみる。

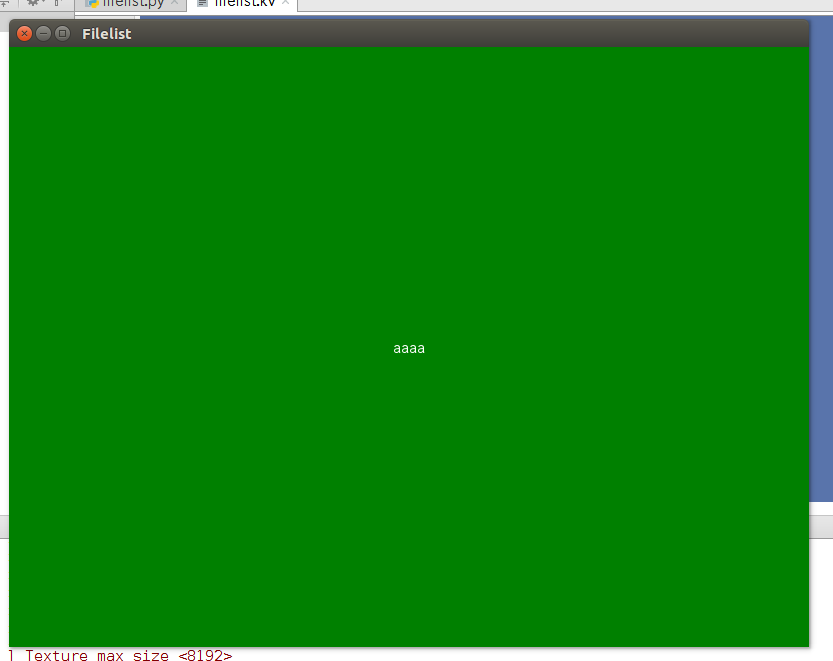
とりあえず、上段のaaaaだけを表示させる。
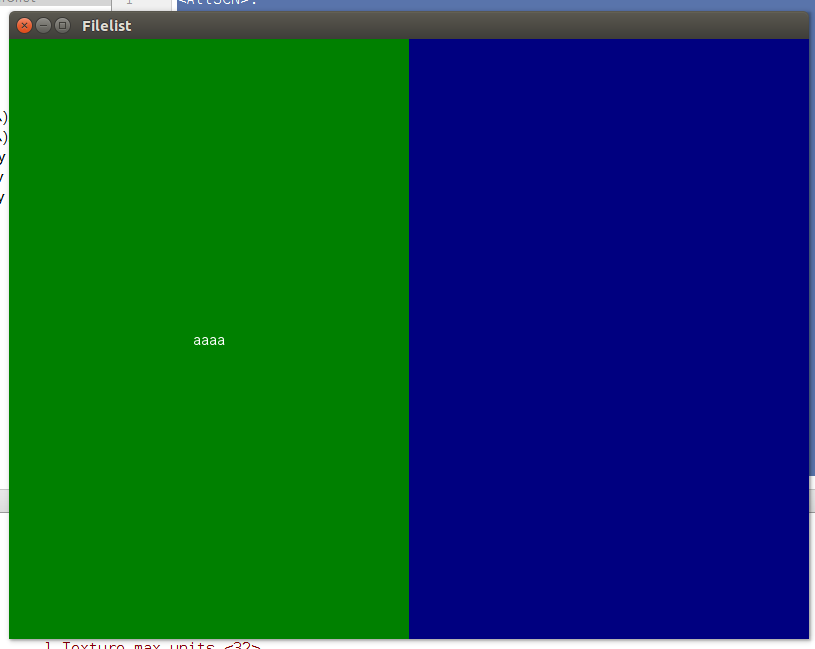
こういう画面を目指している。

(緑色の画面が上部に表示される)
filelist.py(変更箇所はないが新章なので再掲)
from kivy.uix.screenmanager import Screen
from kivy.app import App
from kivy.lang import Builder
from kivy.core.window import Window
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.popup import Popup
from kivy.uix.treeview import TreeView, TreeViewLabel, TreeViewNode
from kivy.uix.label import Label
from kivy.properties import ObjectProperty
from kivy.core.text import LabelBase, DEFAULT_FONT
from kivy.resources import resource_add_path
# 日本語フォント設定
resource_add_path('./fonts')
LabelBase.register(DEFAULT_FONT, 'ipaexg.ttf')
class OpeSCN(Widget):
pass
class AllSCN(Widget):
pass
class FilelistApp(App):
def build(self):
return AllSCN()
if __name__ == '__main__':
FilelistApp().run()
filelist.kv
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
size_hint_y: 0.1
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
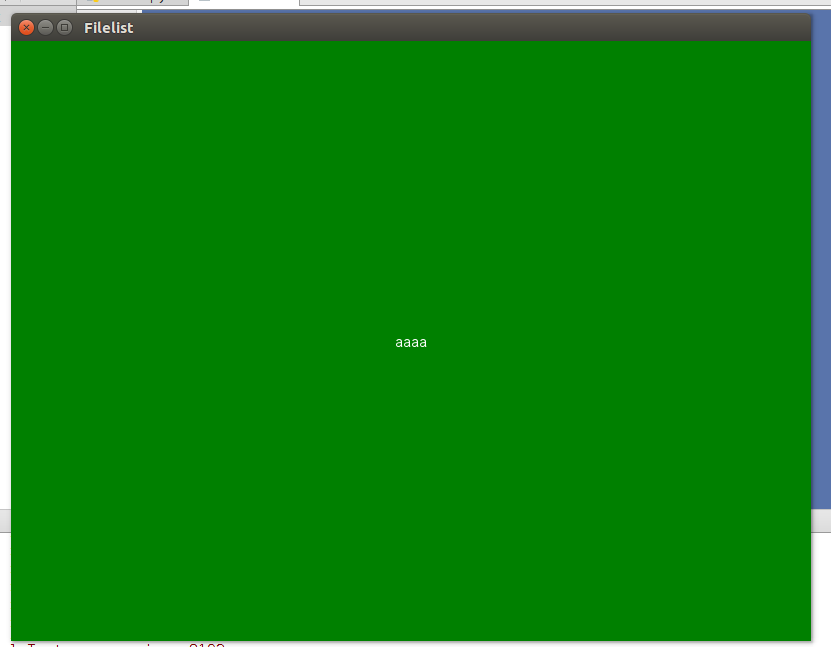
その結果

変わらない。どうしよう。
filelist.kvをこう変えてみた。
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
size_hint_y: 0.1
Label:
size_hint_y: 0.1
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
<OpeSCN>直下のBoxLayoutにsize_hint_yを入れたわけだが。

なんでやねん!
事態が迷宮化されようとしたとき、一つ思い出した。
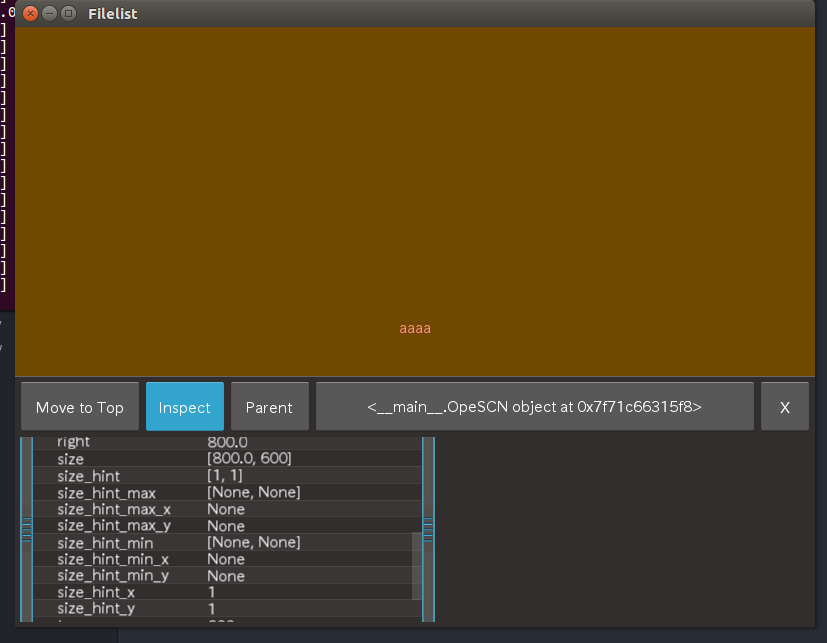
インスペクタだ。
WEBサイトを作っていたときにお世話になったインスペクタ機能が、kivyには備わっているのだ。
参考にしたのは、このサイト(Kivyアプリ実行時に引数を与えるだけで使えるようになる便利なツール群–Qiita)。
現在は、pycharmで開発していたが、一旦終了し、インスペクタ使用モードで起動する。
python3 filelist.py -m inspector
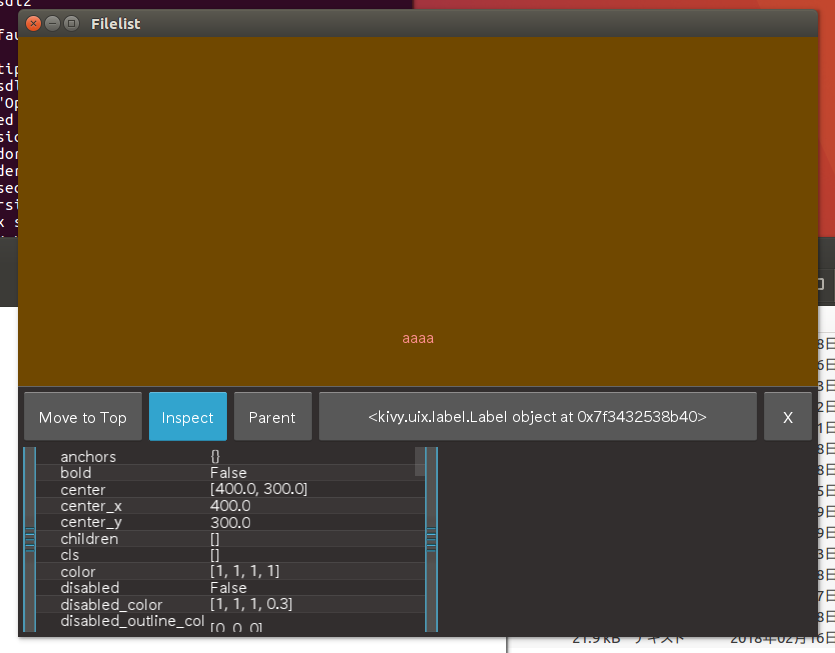
そこで画面が出るので、Ctrl+Eでインスペクタ機能を呼び出す。

そして中央のaaaaを選択して情報を求める。

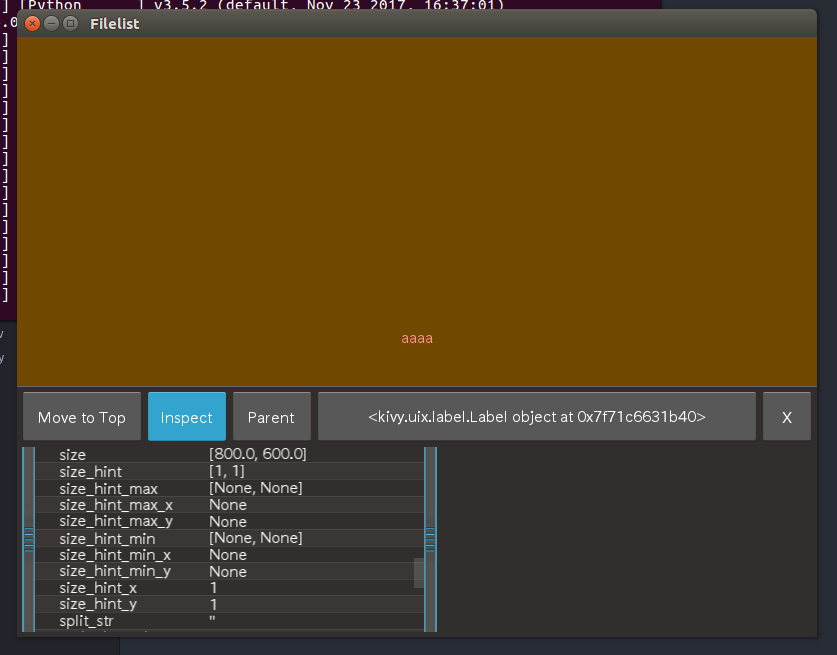
sizeの所を見てみると、

垂直方向サイズが画面全体(600px)になっている。
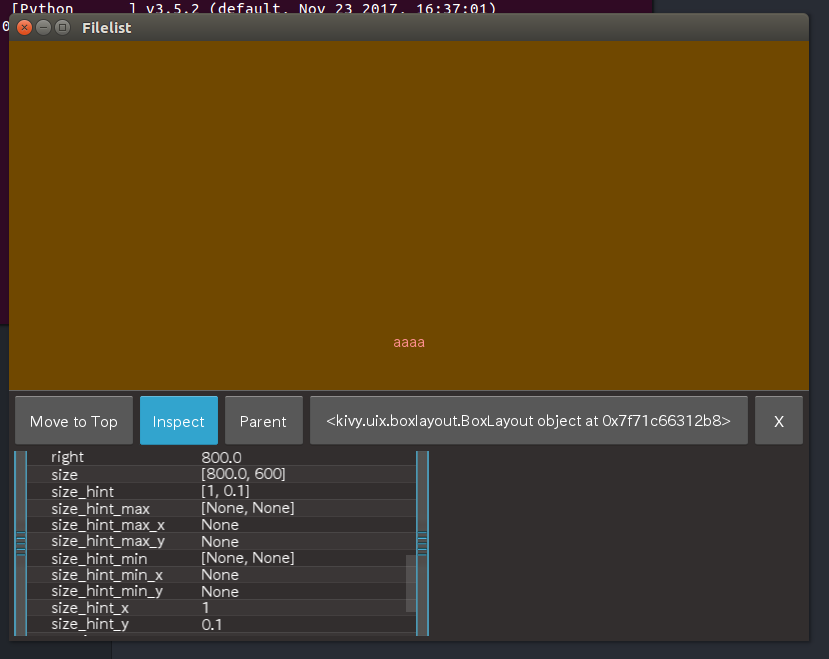
ちなみに親を遡ってみると、


どうも、size_hint_yの使い方がおかしいようだ。
リファレンスによると、
size_hint_x¶Added in 1.0.0- x size hint. Represents how much space the widget should use in the direction of the x axis relative to its parent’s width. Only the
LayoutandWindowclasses make use of the hint.
The size_hint is used by layouts for two purposes:- When the layout considers widgets on their own rather than in relation to its other children, the size_hint_x is a direct proportion of the parent width, normally between 0.0 and 1.0. For instance, a widget with
size_hint_x=0.5in a vertical BoxLayout will take up half the BoxLayout’s width, or a widget in a FloatLayout withsize_hint_x=0.2will take up 20% of the FloatLayout width. If the size_hint is greater than 1, the widget will be wider than the parent. - When multiple widgets can share a row of a layout, such as in a horizontal BoxLayout, their widths will be their size_hint_x as a fraction of the sum of widget size_hints. For instance, if the size_hint_xs are (0.5, 1.0, 0.5), the first widget will have a width of 25% of the parent width.
size_hint_xis aNumericPropertyand defaults to 1. - When the layout considers widgets on their own rather than in relation to its other children, the size_hint_x is a direct proportion of the parent width, normally between 0.0 and 1.0. For instance, a widget with
そのGoogle翻訳が、
size_hint_xxサイズのヒント。 ウィジェットが親の幅に対してx軸の方向に使用するスペースの大きさを表します。
LayoutクラスとWindowクラスのみがヒントを使用します。size_hintは、レイアウトによって次の2つの目的で使用されます。
- レイアウトが他の子との関係ではなく、独自のウィジェットを考慮する場合、size_hint_xは親の幅の正比であり、通常は0.0と1.0の間です。 たとえば、垂直BoxLayoutの
size_hint_x=0.5ウィジェットはBoxLayoutの幅の半分を占めるか、またはsize_hint_x=0.2FloatLayoutのウィジェットはFloatLayout幅の20%を占めます。 size_hintが1より大きい場合、ウィジェットは親よりも広くなります。 - 複数のウィジェットが水平BoxLayoutなどのレイアウトの行を共有できる場合、その幅はsize_hint_xのウィジェットsize_hintsの合計の割合になります。 たとえば、size_hint_xsが(0.5,1.0,0.5)の場合、最初のウィジェットの幅は親幅の25%になります。
size_hint_xはNumericProperty 、デフォルトは1です。
よくわからんが、現状のfilelist.kvにある
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
size_hint_y: 0.1
Label:
で、sizeとsize_hintを連続して書いたのが、問題あったみたい。
そこで、filelist.kvを次のように変更してみた。
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
size_hint: 0.5, 0.5
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
size_hintをLabel:の下に持って行って、x方向y方向共に設定するようにした。
すると、

なんじゃこりゃー!!
でも打開策が見えてきた。
(続く)