さて前回の続き。
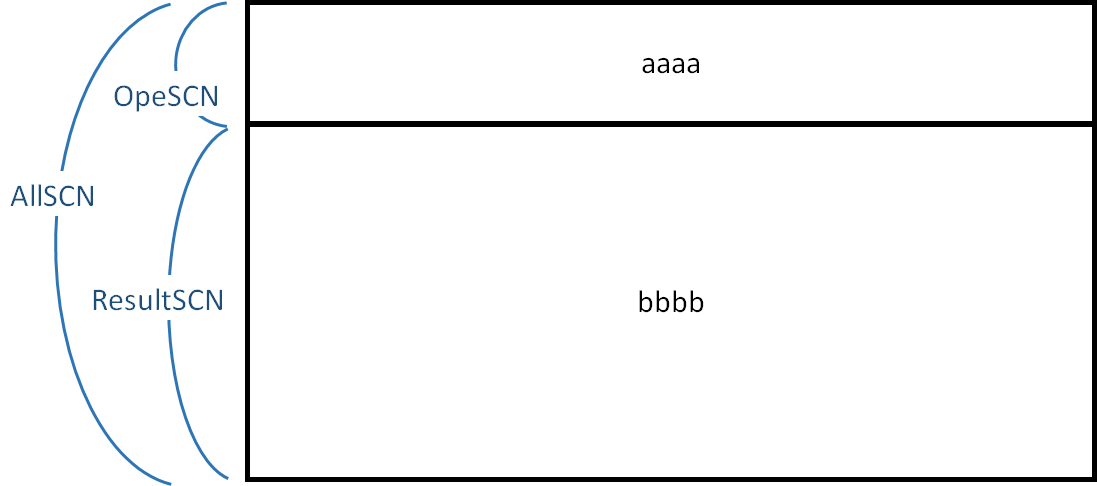
念のために今、どこを目指しているか再掲すると、
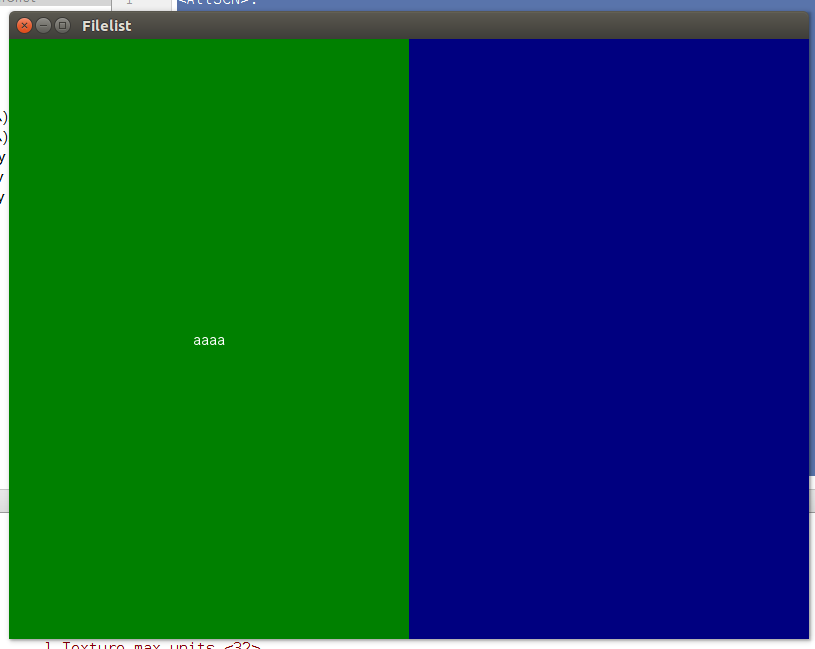
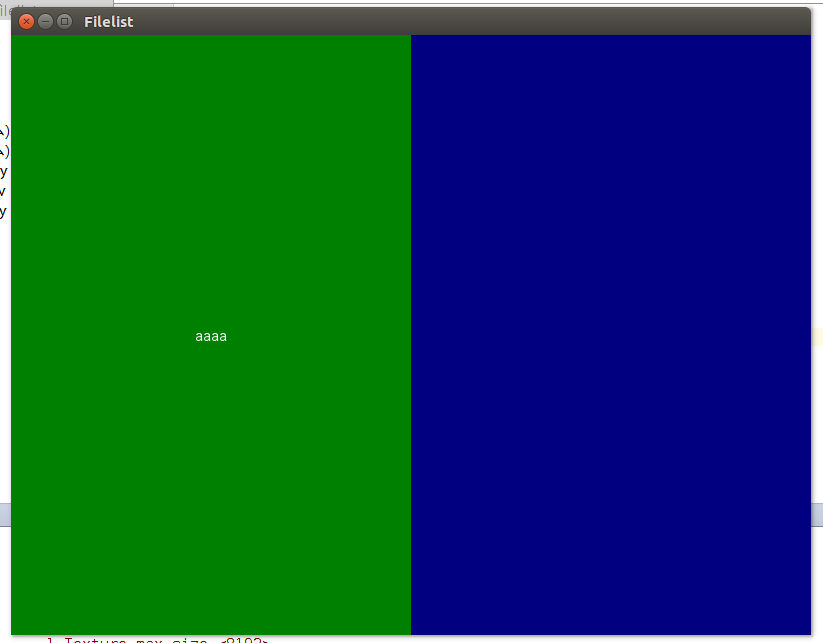
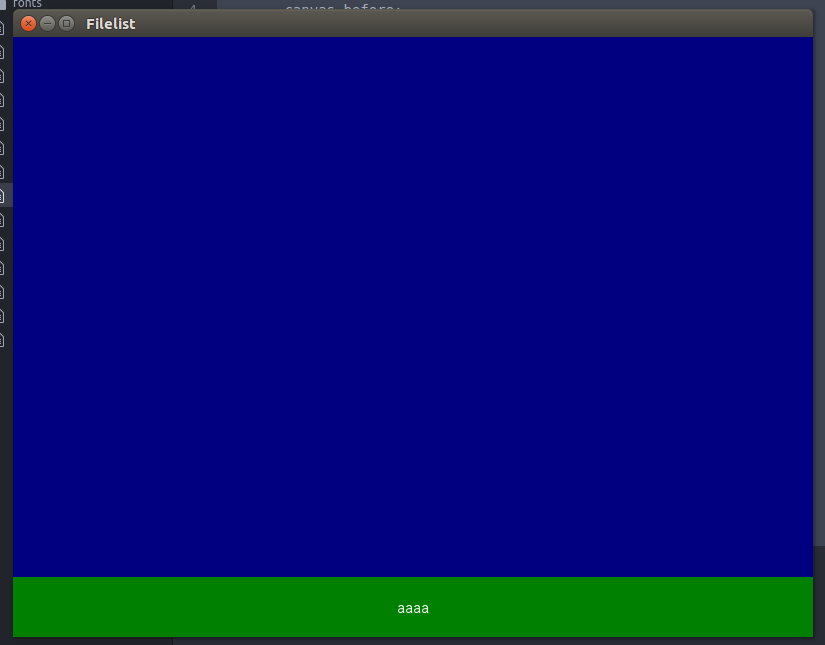
この画面のaaaaだけを表示させようとしていたが、こんな結果が出てしまった。
ちなみにソースは、
filelist.py
from kivy.uix.screenmanager import Screen
from kivy.app import App
from kivy.lang import Builder
from kivy.core.window import Window
from kivy.uix.widget import Widget
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.popup import Popup
from kivy.uix.treeview import TreeView, TreeViewLabel, TreeViewNode
from kivy.uix.label import Label
from kivy.properties import ObjectProperty
from kivy.core.text import LabelBase, DEFAULT_FONT
from kivy.resources import resource_add_path
# 日本語フォント設定
resource_add_path('./fonts')
LabelBase.register(DEFAULT_FONT, 'ipaexg.ttf')
class OpeSCN(Widget):
pass
class AllSCN(Widget):
pass
class FilelistApp(App):
def build(self):
return AllSCN()
if __name__ == '__main__':
FilelistApp().run()
filelist.kv
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
size_hint: 0.5, 0.5
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
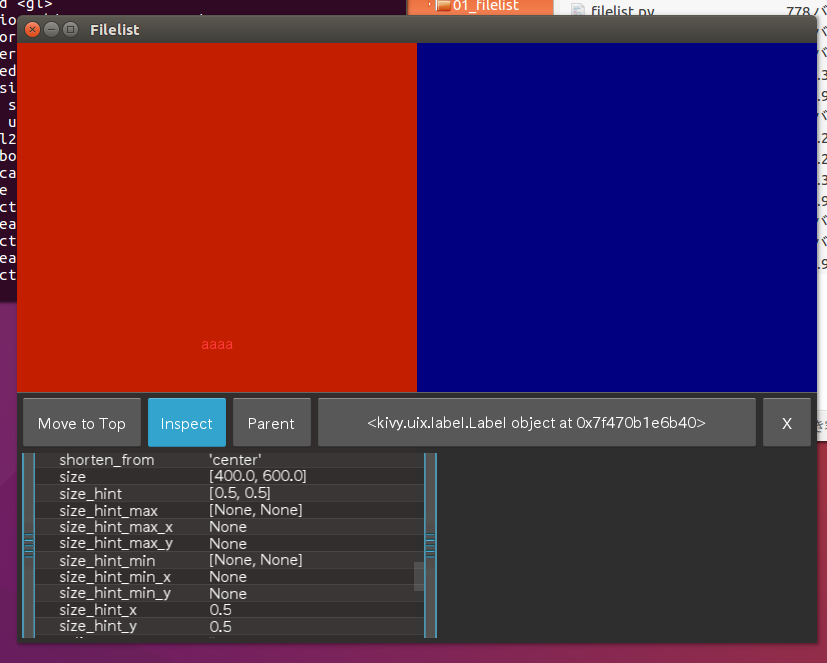
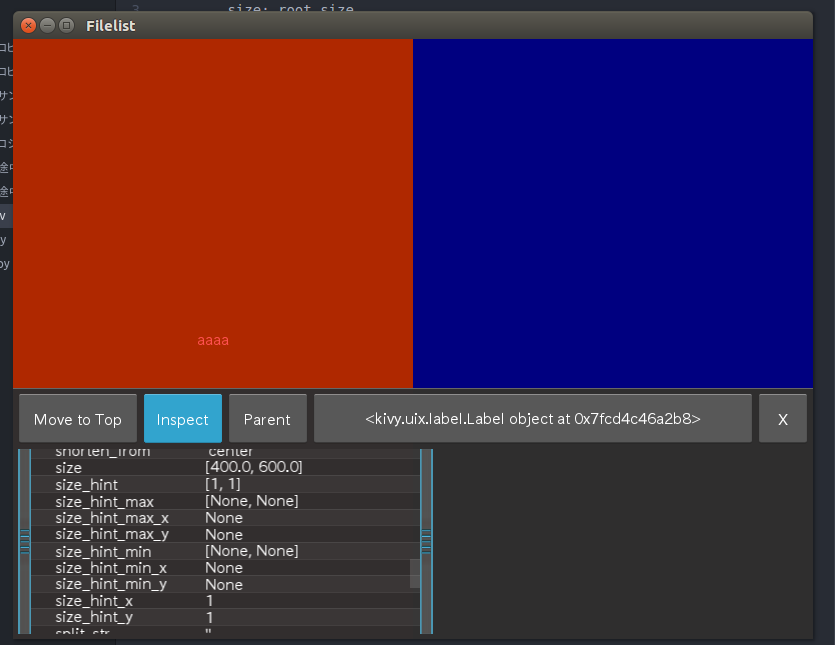
これをインスペクタにかけると、
Label
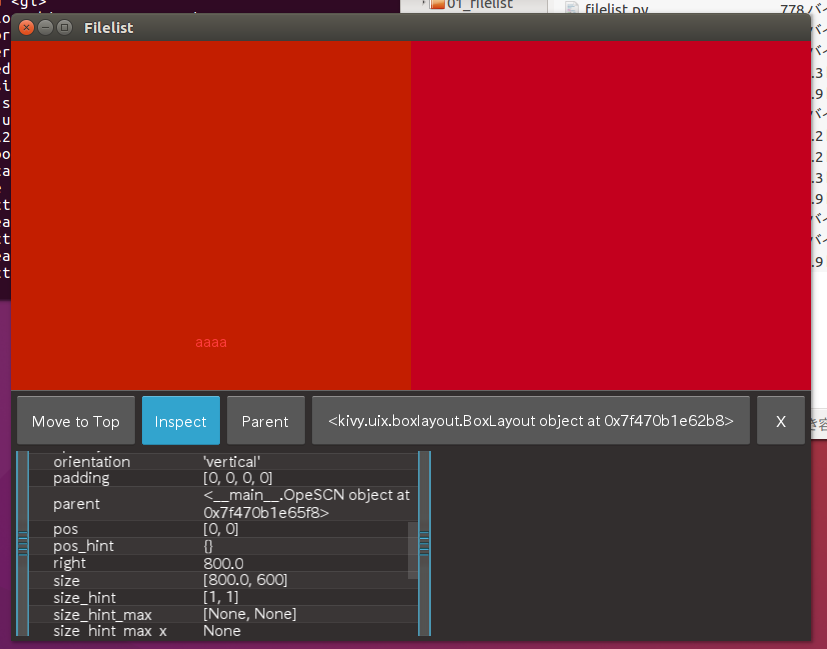
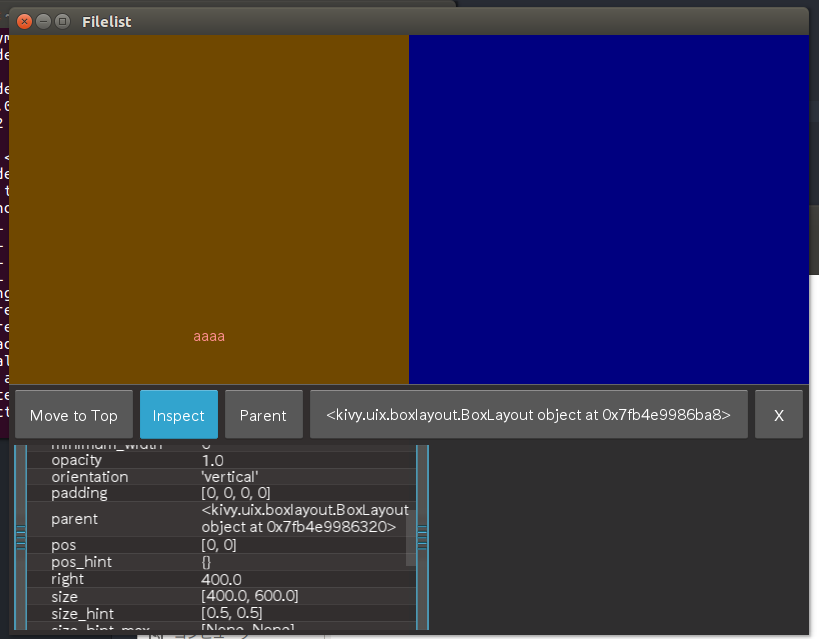
その親のBoxLayout
つまり、画面左半分の緑色はBoxLayoutではなく、Labelの方であり、size_hintもそちらの方にかかっている。
ソースを見たら、まさにその通りである。
変更してみる。
filelist.kv
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
orientation: 'vertical'
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint: 0.5, 0.5
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
これで実行してみたら信じられない結果が起きた。
先ほどと同じ現象が起きてしまったのである。
インスペクタを使ってみる。
このすぐ上のBoxLayoutは、
本来ならこのソースだと、横分割されて、上の方が緑になるはずである。
そこで、<OpeSCN>の下のBoxLayoutのorientation: ‘vertical’を消してみることにした。
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint: 0.5, 0.5
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
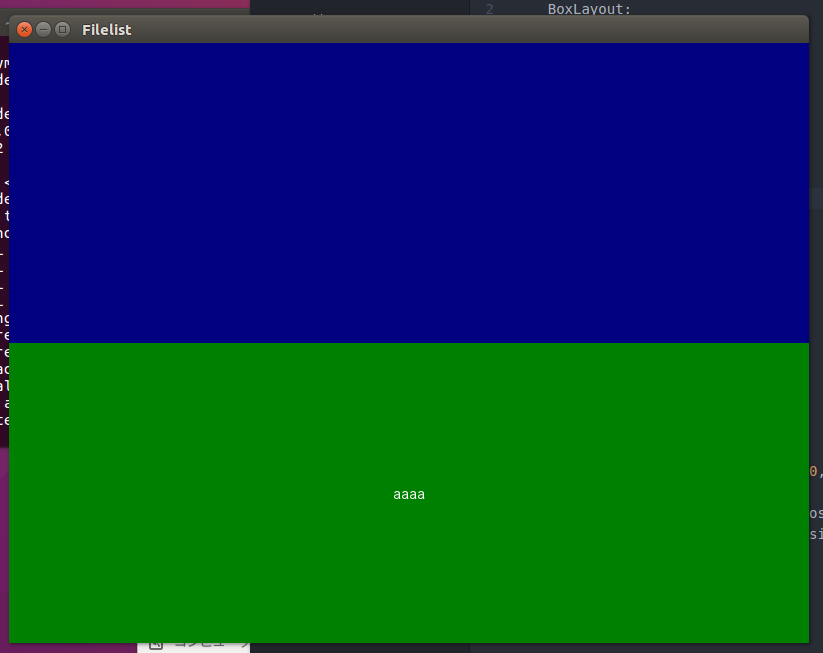
結果は、
おおおおおお!
kivyの原点は左下なので、上ではなく下になったが、意図したとおりになったと思っていいだろう。
余分なorientationは、不要だったのだ。
おそらく90°回転に更に90°回転したからだと思う。
こうして、filelist.kvは、
<AllSCN>:
BoxLayout:
size: root.size
canvas.before:
Color:
rgba: 0,0,.5,1
Rectangle:
pos: self.pos
size: self.size
OpeSCN:
<OpeSCN>:
BoxLayout:
size: root.size
BoxLayout:
orientation: 'vertical'
size_hint_y: 0.1
Label:
text: 'aaaa'
canvas.before:
Color:
rgba: 0,.5,0,1
Rectangle:
pos: self.pos
size: self.size
AllSCN:
となり、その結果が、
となったのだ。
めでたしめでたし。